
悩み
プログラミング学習は簡単だとか、サクっと稼げると書いてあるブログやyoutube動画があるけど、それって本当・・?
「これから、プログラミング学習をはじめよう」と思ってはいるものの、何から始めればいいかわからず悩んでいませんか?
今回はプログラミング初心者のわたしが、3ヵ月でHTML/CSS(マークアップ言語/スタイルシート言語)を習得した際に使用したオススメの参考書をご紹介します。
プログラミング初心者が参考にすべき書籍をメリット・デメリットをふまえながらご紹介したいと思います。
また、この記事を読むことで、「独学を始めたはいいけれど3か月後の自分が想像できない・・。」という方のために不安になりがちな独学が、実際にプログラミング初心者のロードマップを見ることによって、3か月後の自分の姿をイメージできるようになります。
※HTML/CSS学習開始から3ヵ月経過(2019/12/10~2020/03/10)したので、覚書きとして、3か月間の学習状況をフィードバックします。
HTML/CSSは誰でも独学でマスターできる
3ヵ月で習得したスキル
【習得したHTML/CSSの基礎知識一覧】
- エディタを準備/ブラウザを準備:Google Chrome
- Google Chromeを使用して、サンプルページの確認
- 画像パスの指定方法を覚えた
- 他のページへリンクする方法を覚えた
- 表を組めるようになった
- ボックスに余白をつけ、デベロッパーツールを開き、この余白がどうなっているのか確認することができるようになった。
- ブロックボックスとインラインボックスの違いがわかるようになった
- float・clearfixが理解できるようになった
- flexboxを使ってレイアウトすることができるようになった
- レスポンシブ対応のやり方を覚えた etc…
スキル習得のために参考にした書籍4冊
オススメ参考書①
本の評価:5.0
【ここがイイ!】
こちらの本は、サンプルサイトを1から作りながら全体の流れが掴めたのでとても良い本でした。デザインは古めだとレビューに載っていましたが、基本をつかむには十分だと思いました。
サンプルサイトは、ページを作成するための下準備を行う必要があるのでとても勉強になりました。「え?!そんな初歩的なところから・・?」と思われるかもしれませんが、わたしは、エディタ・Google Chromeのダウンロードから始めました。
サンプルサイトもブログ・ニュースサイト系のトップ+コンテンツページ
ビジネスサイト風のトップページ・ビジネスサイト風のコンテンツページと内容も充実しています。レスポンシブ対応のやり方もわかりやすく掲載されていました。
↑※サンプルサイトはAmazonの試し読みで見れるよ
この本のすごく良かった部分は、「float」と「clearfix」のやり方が詳しく載っていたことです。とてもわかりやすく、仕組みを簡単に理解することができました。Webページにおける段組み(レイアウトの基本構造)を詳しく知ることができました。
この本ではじめて、レスポンシブ対応の仕方を学びました。また、ナビゲーションメニューやトグルメニュー、円形のバッジを作ったり以前からサイトで見たことあるけど、どうやって作ってあるんだろう?と疑問に思っていたことも、自分で1からサンプルサイトを作ることができるので、「作っている・・!」という感覚が気持ちいいです。
オススメ参考書②
本の評価:4.5
前半のチャプター1~3ではWEBの仕組み、HTML/CSSの基本を学びます。後半のチャプター4~7では、それまで学んだことをふまえ、1つのウェブサイトを制作していきます。コードを見て、手を動かし、作りながら学べます。
【この本で学んだこと】
- flexbox
- CSSグリッド
- 表を組めるようになったので、ブログに応用してみた
- インスタグラムのような画像がたくさん並んだ、タイル型のレイアウトというのを作ることができた。↓ ↓

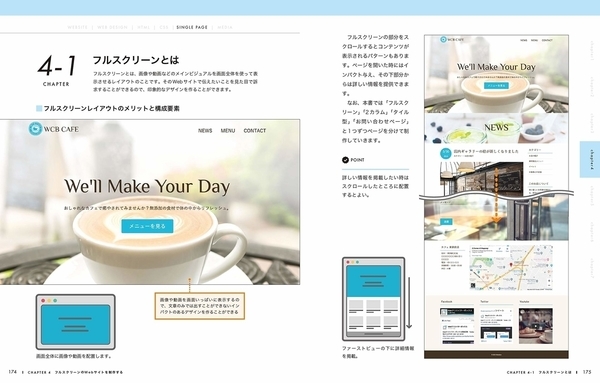
- 「プロゲート」でもでてきた、フルスクリーンWebページを1から作ることができて、すごく身についた感があった。↓ ↓

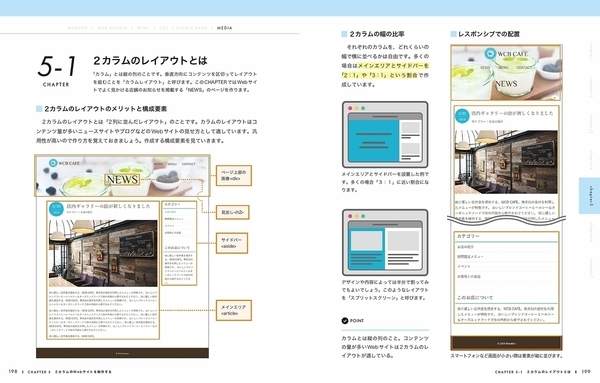
- 2カラムのWEBサイトを作ることで、HTML5&CSS3デザインブック で作ったブログ・ニュース系サイトのトップ+コンテンツページの復習的な感じで知識を固めながら取り組むことができた。 ↓ ↓

わたしは1冊目の本を1番最初に始めましたが、エディタのダウンロードの仕方や、CSSの適用法は、こちらの本がかなり見やすかったので参考にしました。シンプルに見やすい本なので、1冊目の復習的な感じで使えました。
オススメ参考書③
Bootstrapを利用したページ作成と目次に書いてあり・・図書館で見つけた瞬間「おおっ!これは・・!」と思い借りました。
本の評価:3.0
【この本の良かったところ】
上の2冊とは違って、1ページ目から、サンプルサイトを1から作り上げていくという感じではなく、項目が分かれているので、自分が学びたいところをピックアップして練習することができました。
例えば、体系的にサイトを作る一連の流れは掴めたけど、お問い合わせフォームの作り方ってどうだったっけ?と思えば、フォームの部分だけを作りながら学べるというような作りだったので、とても良かったです。
【この本で学んだこと】
- 本①を詳しく復習できた感じ
- 階層構造を持つメニューを作れた
- リンクを横に並べたメニューの基本レイアウト
- 等分割した横幅でリンクを表示する場合の余白の指定も簡単に理解することができた
- 円形の枠を作る基本的なやり方が身についた
- 画像を円形に切り抜く方法を知った
- 背景画像に重ねたテキストを半透明の枠で囲んで見やすくする方法を学んだ
【この本の残念なところ】
この本のブーツストラップのバージョンが3.1.1だったので、何回やっても本の通りにならなくて「なんで?!」と本当に困りました。
現在は、ブーツストラップ4.4.1なので、名称が変更になっている箇所があった。例えば、「label」→「badge」になっていて、label-infoがbadge-infoになっていた・・!
その他にもたくさんの変更箇所がみられたので、この本を利用してブーツストラップを学ぶことは無理だと思い、ブーツストラップの箇所から学習を中断しました。このような感じで、本のバージョンが古くブーツストラップは役に立ちませんでしたが、その他は◎
オススメ参考書④
本の評価:4.0~5.0
この本も、3冊目の本と同様に、項目が分かれており、自分が学びたいところをピックアップして練習するタイプの参考書です。
わたしが、この本ですごく勉強になったのは、チャプター5とチャプター6です。これまではボックスモデルをあまり理解できずにいました。ただ参考書に書いてあったから、指示通りにCSSに記述していました。
幅や高さが変わったのは見たらわかるけど、どこがどのように変わったのか確認することもわかりませんでした。なにしろ、デベロッパーツールって・・?てな感じだったのでほぼ無視してました。
ボックスに余白をつける練習で、実際にデベロッパーツールを開き、その余白がどうなっているのか確認することができました。この本で学習することで、はじめて、デベロッパーツールでのボックスモデルの確認をする方法を知りました。
【この本で学んだこと】
- ブロックボックスとインラインボックスの違いを学んだ
- フレックスボックスを使ってレイアウトできるようになった
- よく理解していなかった、position absolute/relativeの概念が理解できた
- フォームの作り方について学んだ
- 選択肢タイプのフォーム(ラジオボタン)/複数選択できるチェックボックス/ドロップダウン方式で選択肢を表示するセレクトボックスの3種類を学べた。(これ、ずっと作ってみたいと思っていたやつだったので、できるようになって本当に嬉しかった・・!)
※Amazonで試し読みできるよ
オススメしない参考書⑤
こちらの本はじめてみようと思ったけどやめました。その理由としては、DreamweaverのバージョンとBootstrapのバージョンが古いから。
2020年現在のDreamweaverのバージョンは、2019年11月にリリースされた20.0。CC 2015がバージョンアップされた場合は、画面や操作が異なる可能性があると本に記載されていました。
また、現在のBootstrapのバージョンは、4.4.1ですが、この本が発行された時点のバージョンでは3.3.X
Bootsrap4では、サンプルに影響が出ると書かれている主な変更点が7つ程あるため、こちらの本を使って勉強するのはやめました。
独学に限界を感じる・・という方もおられるでしょう。わたしは、実際にCodeCampで4か月間プログラミング学習をしてみました。
詳細がきになる方はこちらの記事をご覧ください。
HTML/CSSを習得するまでのロードマップ
わたしが作れるようになりたいもの
- レスポンシブ対応のオシャレなサイト
- ランディングページ
- セルフブランディング用のサイト
1日の平均作業時間
平日:am9:00~pm14:00(週3日ほど)
あとは夜9時~11時くらい(※娘と寝落ちしなければごくたまに)
最初の1か月:オンライン学習「プロゲート」を利用
2019/12/10~2020/1/10までプロゲートを利用
2020/1/12 プロゲート退会
2か月目から参考書を利用して独学を継続
わたしのパソコンのスペック

Windows10 Vaio10年以上前の型落ちノートパソコン。夫に壊れていて古いからという理由でもらいました。ディスクを入れるところなんて「パカッ」と開いてしまっているし、今にも壊れそうなほど、最強にポンコツ。けど、こんなパソコンでも作業できたよ。笑
独学のメリット4つ
- 1からサンプルサイトを作ることで、全体的な流れが掴めた
- 基礎から応用までが1冊にまとまっている。1冊3000円くらいなので、月額980円払ってオンライン学習するよりお得だった(※わたしは全て図書館で借りました。だからコストゼロ)
- 行き詰ったら、自分でなんとかしようとする問題解決能力が身についた。
- いまなら、プロゲートでやっていたHTML/CSSの全体像が把握できる(意味を理解しながら、進めることができる)※3か月前はよくわからず進めていた感があった
「プロゲート」での学習では・・
最初の1か月目は、オンラインプログラミング学習「プロゲート」で、HTML・CSS、Sass、PHP、JavaScript、jQueryなど目的別にレベル分けされていたので、それに沿って学習を進めていました。HTML・CSSが終了すれば、オススメされていたjQueryに進んでいくというような手順で行っていました。
しかし、一通りサラっとやる感じなので、jQueryが終わって、次のステップに進む頃には、HTMLやCSSなどの基本さえも忘れてしまっている・・。というか、そこまで詰めてやっていないので、自分で考えてコードを書くことすらできないということに不安を感じていました。1か月が経った頃、「このまま、ここでやっていてもダメだ・・。」と気づく。
「プロゲート」では、いきなりフルスクリーンのWebサイトを制作するなどがでてきて、初心者には意味を理解するのが難しかったです。どんどんステップアップして、新しい項目を学ぶより、1つを集中的に学んだ方がいいのではないか?という思いがよぎりました。
プロゲートではページを作成するための下準備が、すでにプロゲート側で用意されていました。
※すでに用意されていた下準備↓
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width”>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
</body>
</html>
自分で書く必要がなく、便利といえば便利。だけど、1からどういう風にサイトが作られていくかの流れが掴めず、理解するのに時間がかかりました。
プロゲートを退会してからは、参考書を図書館で借りてきては、実際に手を動かしながら覚えていきました。もちろん、何度も行き詰った際には、自分で本やネットで調べながら、問題を解決しようともがきました。そのおかげで、わからないことは自ら調べるクセがつきました。
独学のデメリット3つ
- 疑問に対するアドバイスをもらえない
- 行きづまった箇所を客観的に見てもらえない
- 孤独
- 参考書のバージョンが古くて使い物にならない
①・②わからないところがでてくる。まったく動かない。そういう時は、とりあえず無視して他のできそうなところからやる。無視して進めても結局、そこができないとサイト全体が動かないという時には、わかるまで3時間~4時間経っていた・・。という経験をしました。
動かないと本当にイライラするし・・?なんで?!本の通りにやったのに!!というイラ立ちと、もう投げやりな気分になります。ただ、</div>が抜けていただけで、サイトが崩れてしまって・・。けれど、まさか</div>がないだけでサイトが崩れてしまっていることにさえ気づけません。
後になれば・・えーーそんなことで?!って思うんですけど。その時にはわかりません。だって教えてくれる人いませんし。
③たしかに孤独になります。本当にこんなことして、何か作れる、できるようになるのだろうかという不安がつきまといます。
でも、他に選択肢がないから仕方がない。けど辞めずに3か月やってきた成果としては、ぼや~~~っとですけど「あ、なんかこれ前にみた! あ、なんとなくこれわかる・・。」と少しづつわかることが増えてきたように思います。
おススメ参考書③で、ブーツストラップの学習を中断したように、図書館で何冊か本を借りて実際にやってみようとすると、本のバージョンが古くなっていて使い物にならないという経験を何度かしました。
初心者には本の見極めは難しいですが・・実際に使ってみると「あれ?」と違和感を覚えるので。それから、バージョンをネットで調べながらやってみるという感じで対処できます。
わたしがプロゲートで学ぼうと思ったキッカケ

プログラミング学習 独学とかググってみても、初心者のためのプログラミング学習ロードマップとか書いた記事ばかり。手順の説明ばかりで、まったく詳しい説明がされてなくてイヤになりました。
しかも、どれも似たりよったり。「プロゲートでオンライン学習を始める」とか、「動画コンテンツで無料で配信されているから」とか。しまいには、「お金のある人は、テックアカデミーなどのオンライン学習がオススメ!」なんて書いてある。
わたしは専業主婦、貯金残高は2万5千円。どこのオンライン学習も値段が高すぎる。テックアカデミーなんか10万超えてた。無理!
でもネット広告でホリエモンが勧めてた「プロゲート」が気になった。月額980円。わたしにとっては安くはなかった。収入ゼロだし。
ホリエモンが「プログラミングなんて3か月もありゃー身につく。」って言った言葉を信じてみることにした。
とりあえず、悩んでも仕方がないから、1か月でもやってみて合わなさそーなら「プロゲート」は辞めよう。そう思って軽い気持ちで初めてみた。
確かに、プロゲートは1か月で辞めることにはなったけど、文字を装飾したり、文字を動かすことができるというのを知るのはとても楽しかった。プログラミングって面白いかも・・。そう思うキッカケになったのは、プロゲートを少しでもやってみて良かったと思えます。
わたしは、いくら無料でも動画コンテンツで勉強・・という気になれず。
(じっと座って見るのが苦痛なので)
プロゲートを退会しようとする時、最初から、動画コンテンツで学習するというのは候補に入っておらず、テックアカデミーなどのオンライン学習も払えるわけもないので候補外。残されるは、書籍での学習のみでした。
しかし、書籍といえど、値段は高い・・。書籍を買うお金はなかったので、いつも通っている図書館に行ってみるとたっくさんの書籍がありました。もちろん、ここで紹介している本はすべて借りることができたので、貯金のないわたしにでも、学習することができましたよ。
現在、学習している項目
ブーツストラップ/ドリームウィーバー
現在はブーツストラップというものを学習しています。ブーツストラップの機能だけでページを形にしていくことができるのだということを感じました。
え?そしたら、最初から、ブーツストラップから勉強して、HTML/CSSの本なんてやる意味なくない?と思いました。
けれど、まったく基礎をやらないまま、ブーツストラップなどのCSSフレームワークは理解できなかっただろうなとも思います。
これからできるようになりたいこと
- GitHubに自分のポートフォリオを作って載せれるようになりたい
- 自分の力でサイトの模写ができるようになりたい
- ドリームウィーバー・ブーツストラップなどを使って簡単にサイトが作れるようになりたい
3か月目で、Web制作会社に転職できたのか?
NO
3か月過ぎたくらいから、未経験でも入れる転職を視野に入れたらいいというのがでていたので、求人票をみましたが・・未経験で入れる会社は都会が多いですね。
まったくのゼロというわけではなかったですが、専門学校2年はでていることとか、未経験でもフォトショップ・イラストレーターが使えることなど条件がでています。
わりと、高知県の求人では、どこもフォトショップ・イラストレーターが条件に入っているところが多かったので、これも後々、学習していきたいと考えています。
3か月目で、ホリエモンのいうように、サクっとプログラミングができるようにはなりませんでした。しかし、その面白さには気づき始めました。そして、まだまだ、わたしはあきらめていません!!
これからも、プログラミング学習の足取りを自らのロードマップとして、載せていこうと思います!